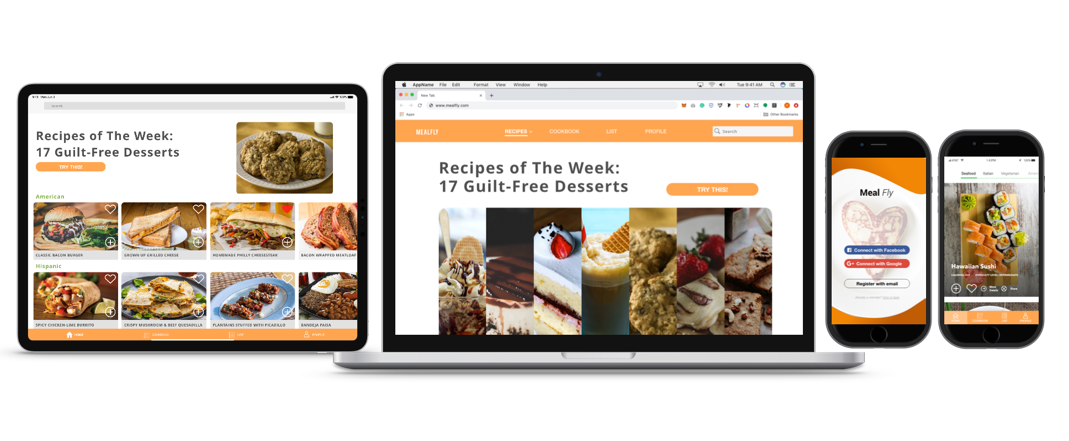
Meal Fly
A mobile recipe app designed to help simplify the recipe selection and cooking process by creating precious time saving efficiencies.
Project Summary
Timeframe: 3 week sprint
Team: 2 people
My Role: UI/UX Designer
Tools used: We use industry standard tools, the tool set of a UXUI designer are ever evolving, each tool serves a different purpose.
Our Digital Product Design Framework provides us with direction on what we need to do, it helps define a plan and achieve our MVP.
RESEARCH
The research phase is where we hunt for data sources, talk with experts, determine UX metrics and get a better understanding of the problem and what the market and our competitors are doing.
UX Audit
Audit for success!
During our audit we researched over 20+ competitors, the best in class of other verticals and over 100+ screens together. We were able to observe companies who were doing things exceptionally well and what things needed improvement.
Externalizing all of our audit materials provides us with some themes, we begin to identify features and obtain inspiration as well as be better than the rest.
Heuristics provide us with the criteria that we use to audit our competition, it provides items that work well and could be done better which provides us with opportunities.
What worked well
Tasty App - Engaging sped up videos, add to shopping list feature & step by step instructions. It’s all about time management
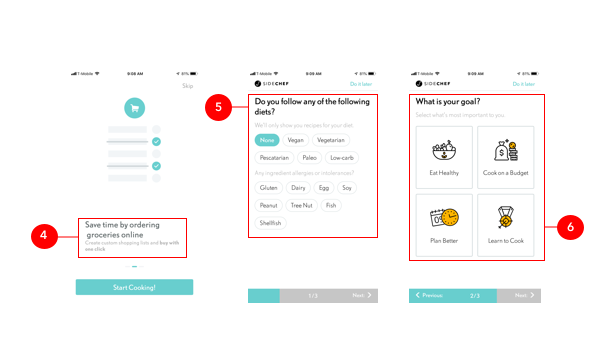
SideChef App - Informative on-boarding, allergy screening & customizing selection for users needs or goals.
Room for improvement
Cookpad, SideChef, Tasty - Confusing categories, suggested categories are too cluttered, tasty on-boarding doesn’t ask about allergies.
1:1 User Interviews
Interviews give insight into what users think about a site, an application, a product or a process. UX interviews can be a quick and easy way to collect user data in a lean and agile manner. From these interviews and conversations, I crafted user personas and notes to summarize the research to that point.
Data Gathering
“Cooking increased overall from 2003 to 2016. The percent of college-educated men cooking increased from 37.9% in 2003 to 51.9% in 2016, but men with less than high school education who cook did not change.”
*Source:https://nutritionj.biomedcentral.com/articles/10.1186/s12937-018-0347-9
Increase in college-educated men cooking
14%
“In the Harvard Business Review, researcher Eddie Yoon shares data he’s gathered over two decades working as a consultant for consumer packaged goods companies. Early in Yoon’s career, he conducted a survey that determined Americans fell into one of three groups.”
50%
35%
15%
are ambivalent about cooking
said they hate to cook
said they love to cook
“When Yoon conducted the same survey 15 years later, the percentages changed.”
45%
45%
10%
said they outright hated it.
were on the fence
of consumers professed a love of cooking
Social Listening
A key part of the research phase, we researched numerous social sites such as twitter, reddit, facebook & etc… This revealed the needs of users within our market and what specific problems those users are experiencing. Research provided a better understanding of the sentiment of recipe apps in the market, some more specific than others.
“I don’t use cooking apps…they’re not flexible enough for my workflow, but a project management tool like Trello is awesome”
“Been enjoying using the tasty app - good suggestions, quick sped up videos, straight to
the point.”
What was my big takeaway from the social listening?
People want information now and they want it fast, don’t make people dig too deep for information. People need an opportunity to manage their groceries, such as having a tool that can micromanage.
Survey
We created a survey for potential users to provide both quantitative and qualitative feedback as an effective tool to collect data quickly to validate our hypothesis.
STRATEGIZE
The strategize phase is where we look for resources to better understand who, why, what and how would interact with our product.
Problem Statement
Based on our research we have come to realize peoples biggest pain-points when it comes to the whole cooking process. Many people want to eat healthy but don’t know where to start and don’t have the proper resources or the time to do it properly. Many apps in the market work like a guide but don’t help one manage your food. Not being culinary educated is a reality for many Americans who struggle with cooking regularly.
Personas
After doing intensive data collecting, desk research, and social listening we created personas to represent a type of customer that would be a likely user for our product.
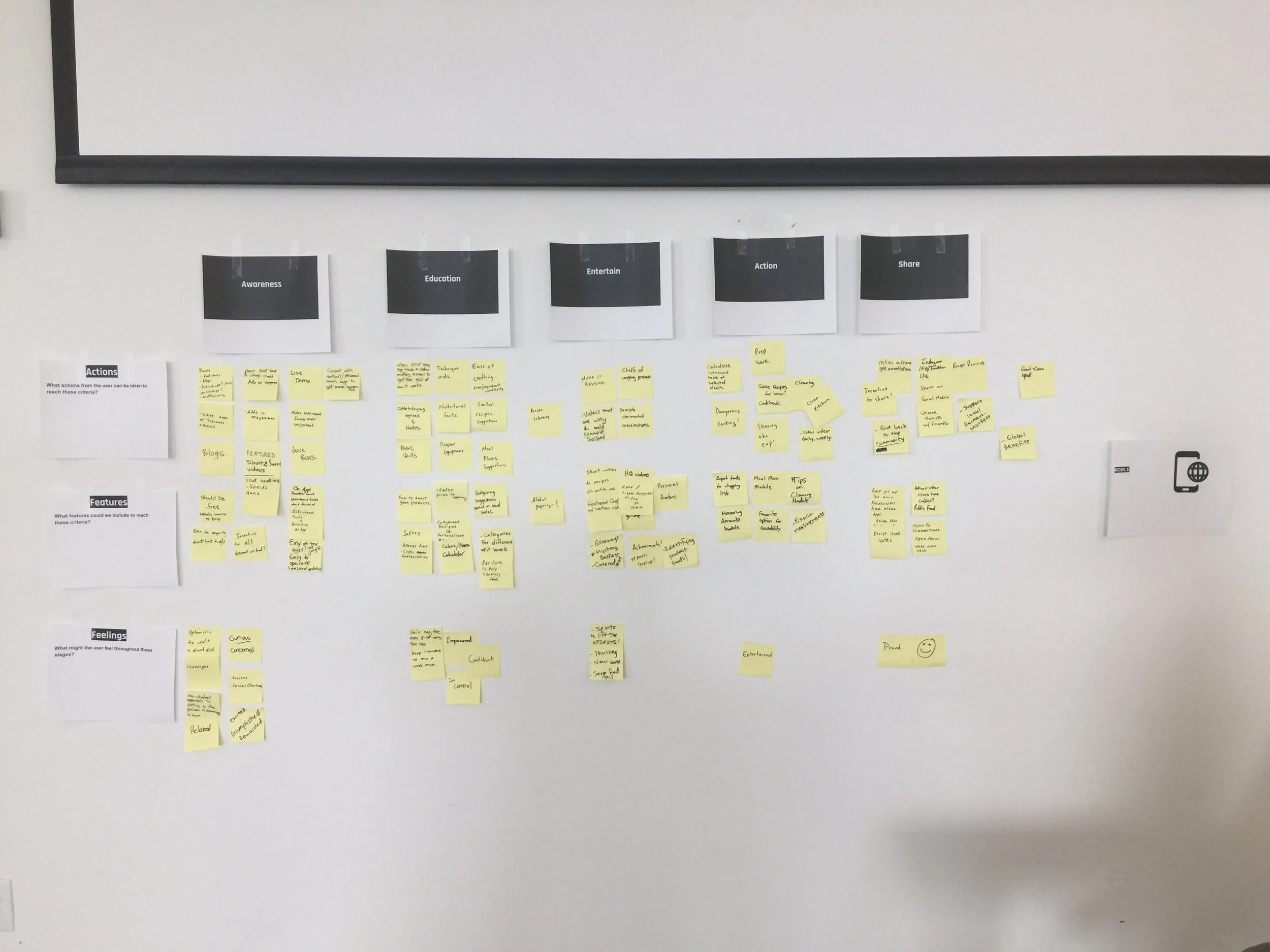
User Journey
During our user journey workshop we worked with real users (three of them being chefs with over 10 years of experience) to identify the key user pain points, different touch points, emotions and highs and lows of experience through out the customer experience process and phases of interacting with the product. We use the journey also to facilitate feature ideation.
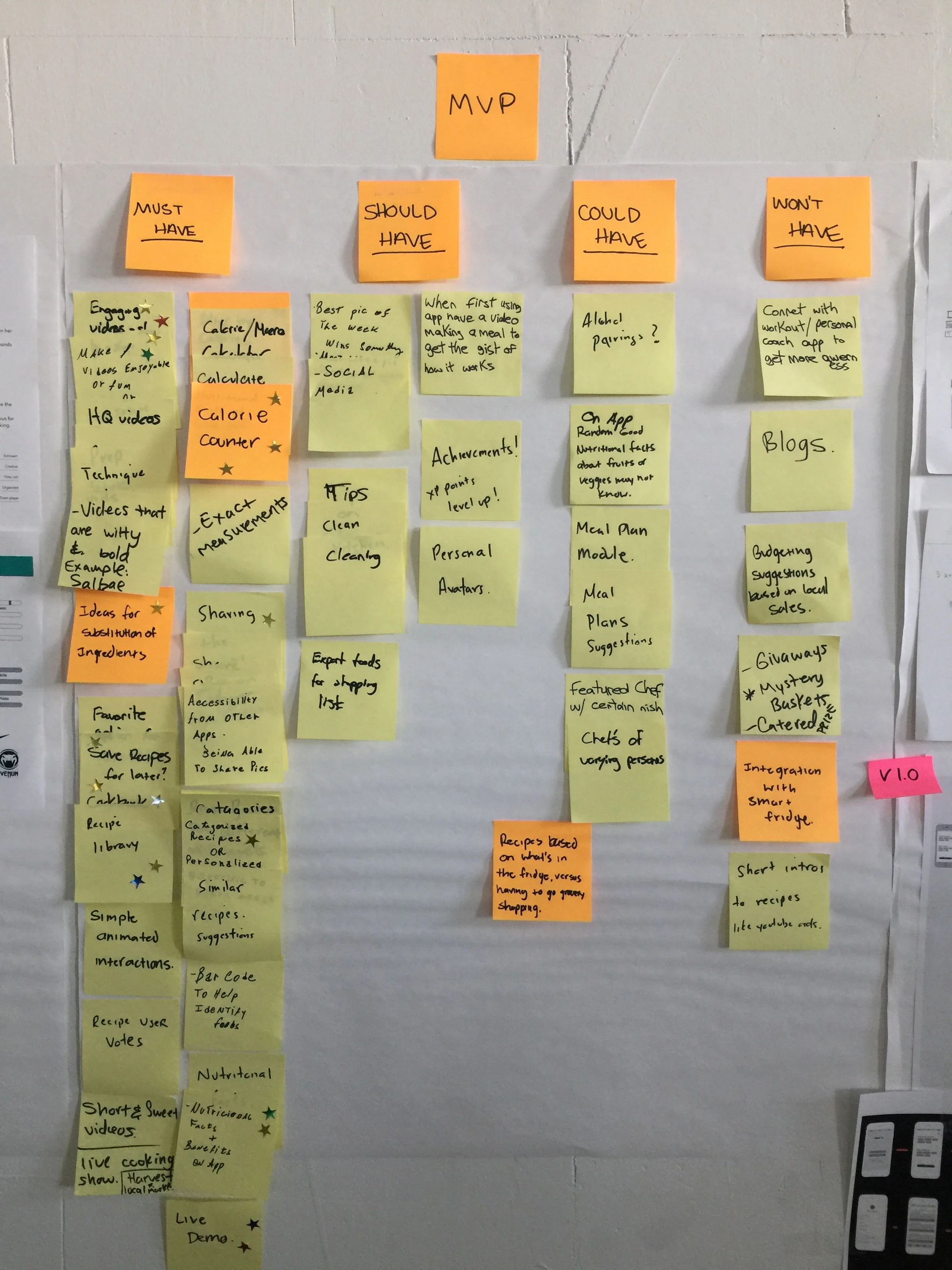
MVP Session
This is where we gather up as a group with all of our features. We then discuss KPIs (business metric) and vote on features that directly ladder up to our KPIs (Sharing, Registrations, Conversions)
UX Strategy
Ux strategy is the process that should be started first before the design or development of a digital product begins. It’s the vision of a solution that needs to be validated with real potential customers to prove that it’s desired in the marketplace.
PERSONALIZATION
ACCOMPLISHMENT
TIME MANAGEMENT
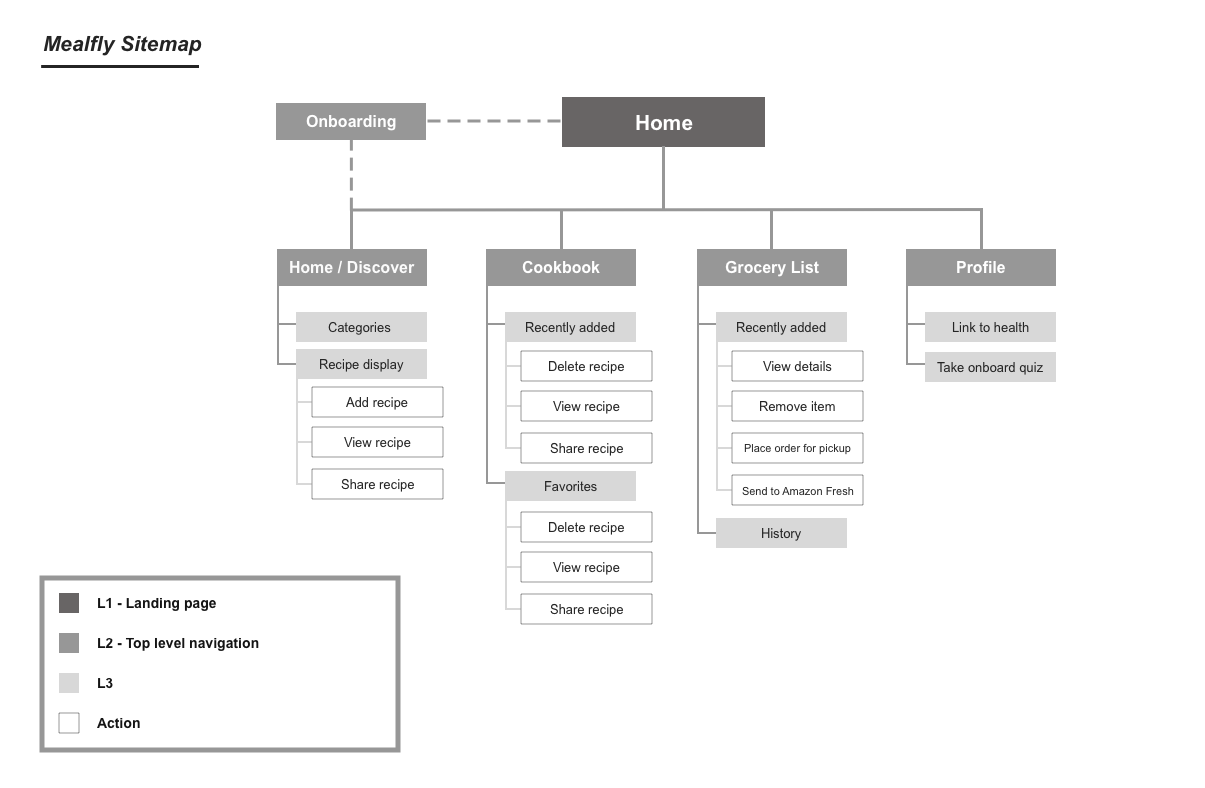
Proposed Sitemap
A sitemap is the structure of a website or mobile application. Creating a sitemap increased productive communication between designers and developers.
DESIGN
When the user expectations/goals of the product are secured, and the business objectives are clear, you can move through to the design phase. This is an iterative process, and UX designers should be looking to validate any assumptions. Early experimentation makes updates much easier and helps teams work towards a seamless user experience.
Sketches
Paper Prototype User Testing
During our first round of testing we were able to identify what possible ideas could function well in the real world by quickly testing our assumptions on paper before transitioning to a digital format
Wireframes
Conceptualizing the digital prototype.
“Wireframes help make the design process iterative. Instead of trying to combine the functionality/layout and creative/branding aspects of the website in one step, wireframes ensure that these elements are taken in one at a time.”
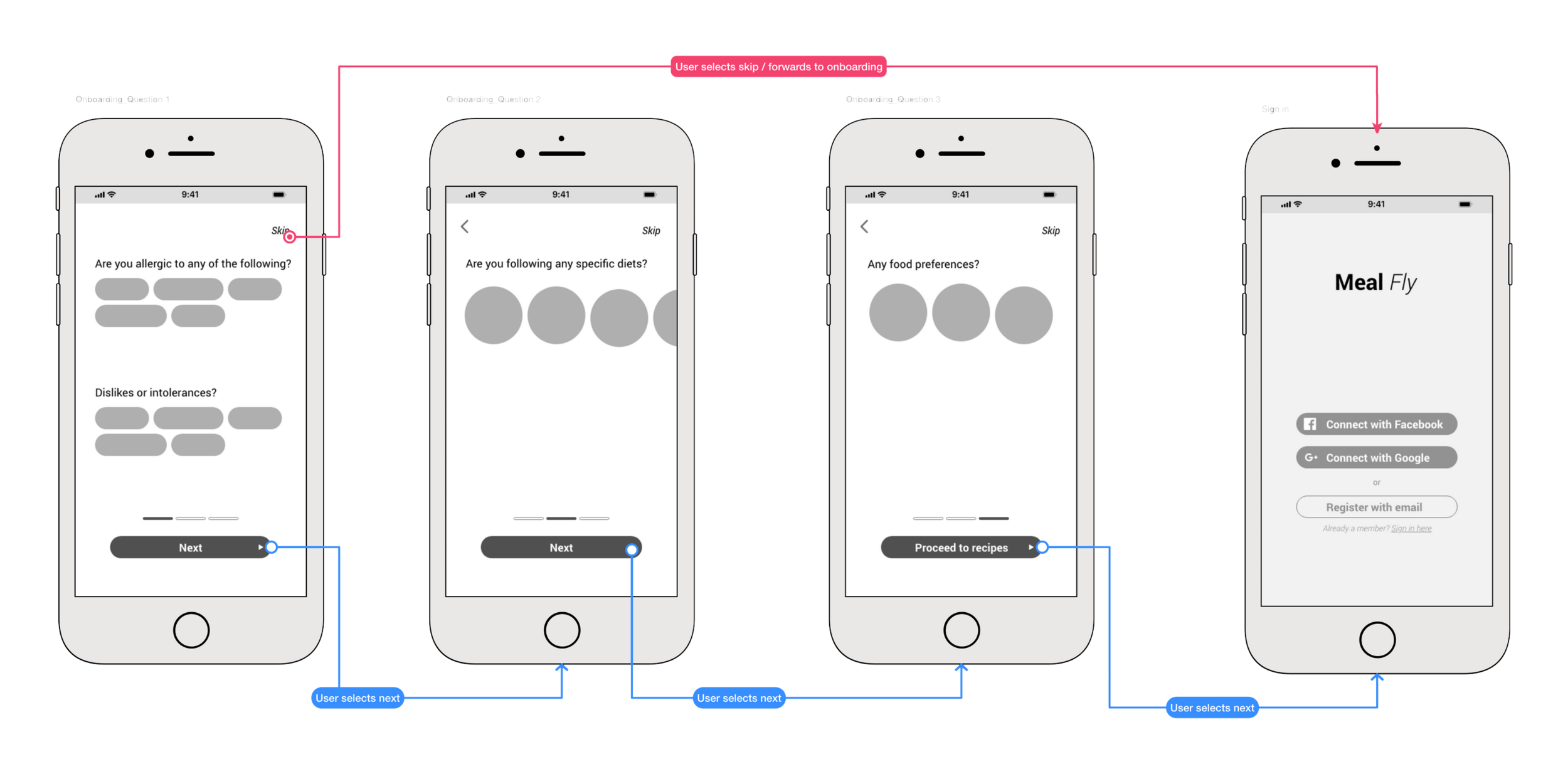
Task Flows
A user flow is a series of steps a user takes to achieve a meaningful goal.
On-boarding
“Personalization” as one of our strategy pillars
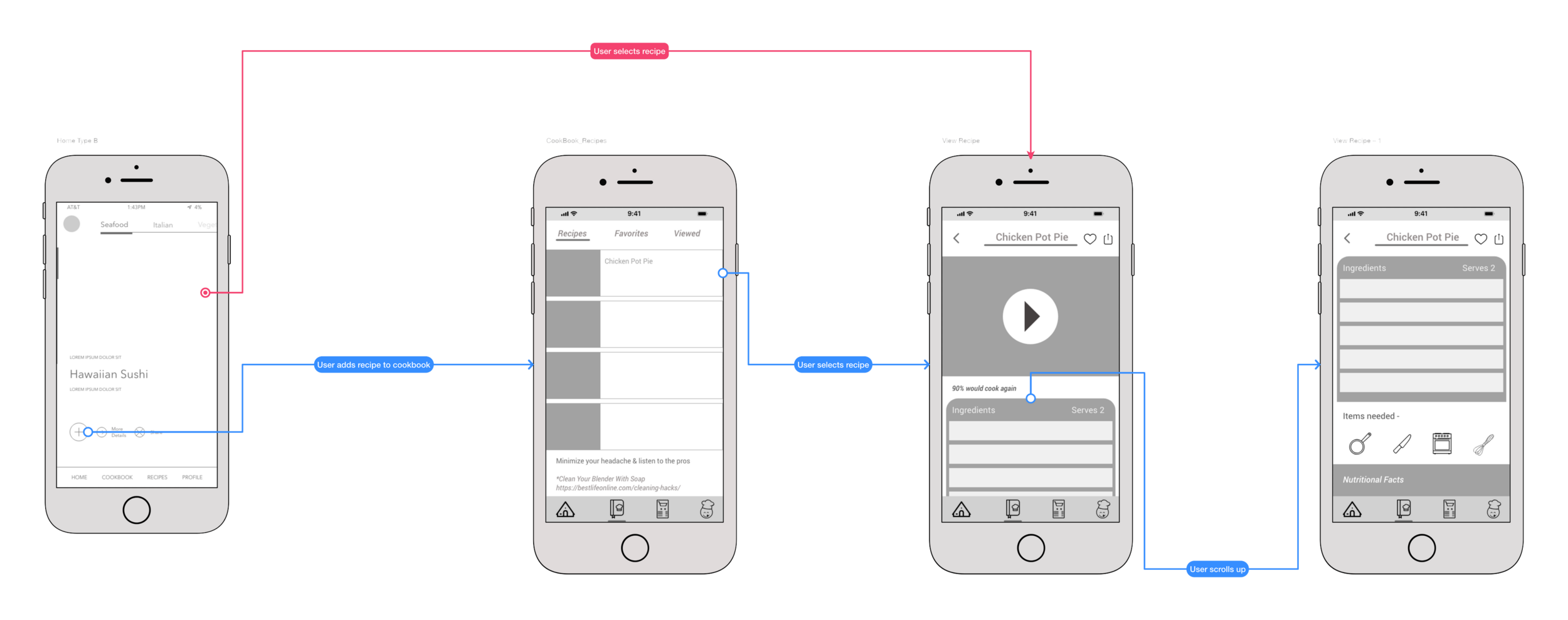
Select a recipe
“Accomplishment” as one of our strategy pillars
Grocery list
“Time Management” as one of our strategy pillars
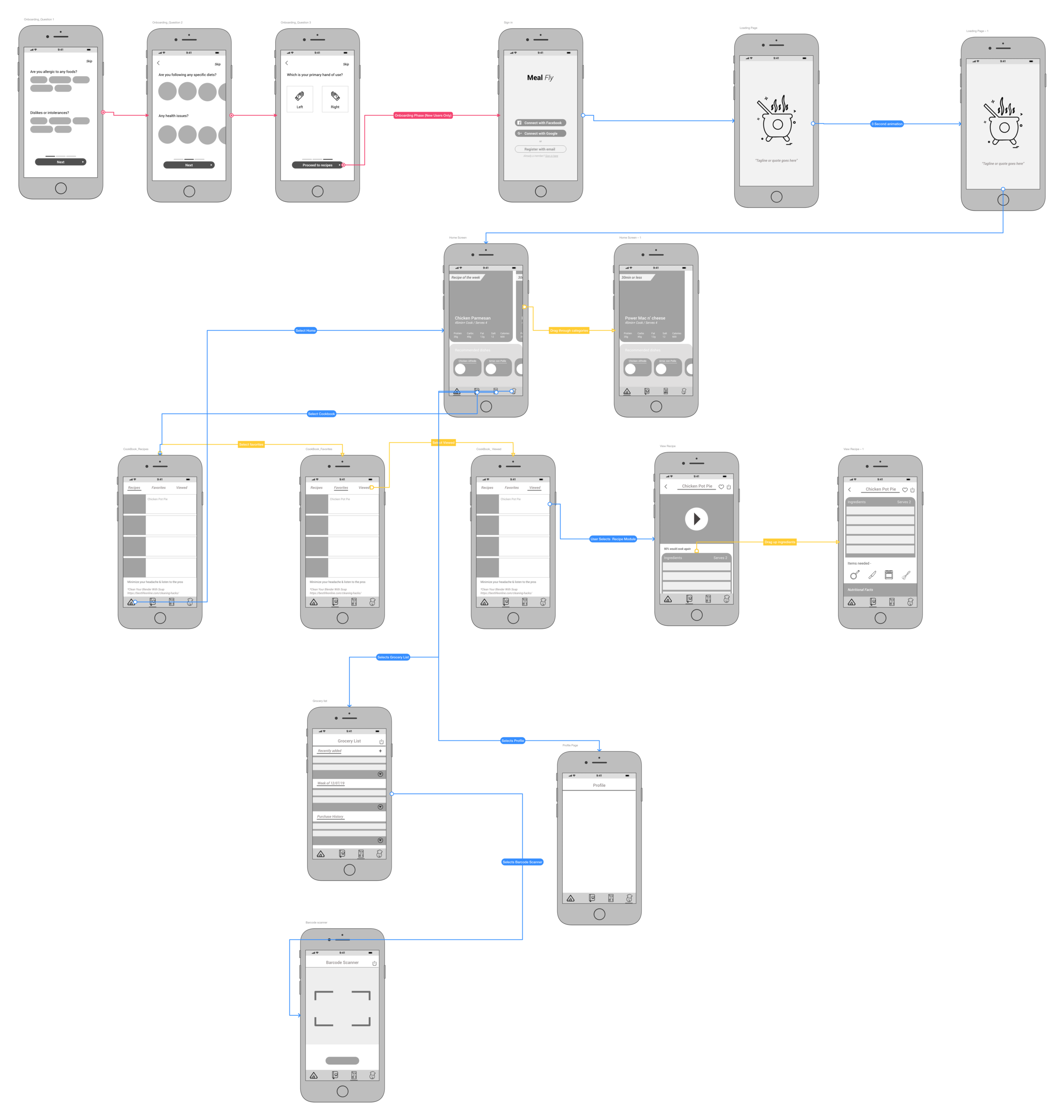
Now how do all the flows integrate and work together. See below for the connections between each flow.
EXPERIMENT
Interactive Prototype User Testing
REFINE
During the refine phase is where we alter designs based on feedback loops, continuous testing and quality assurance. Each round of iterations gets us closer to developing a user centered product.
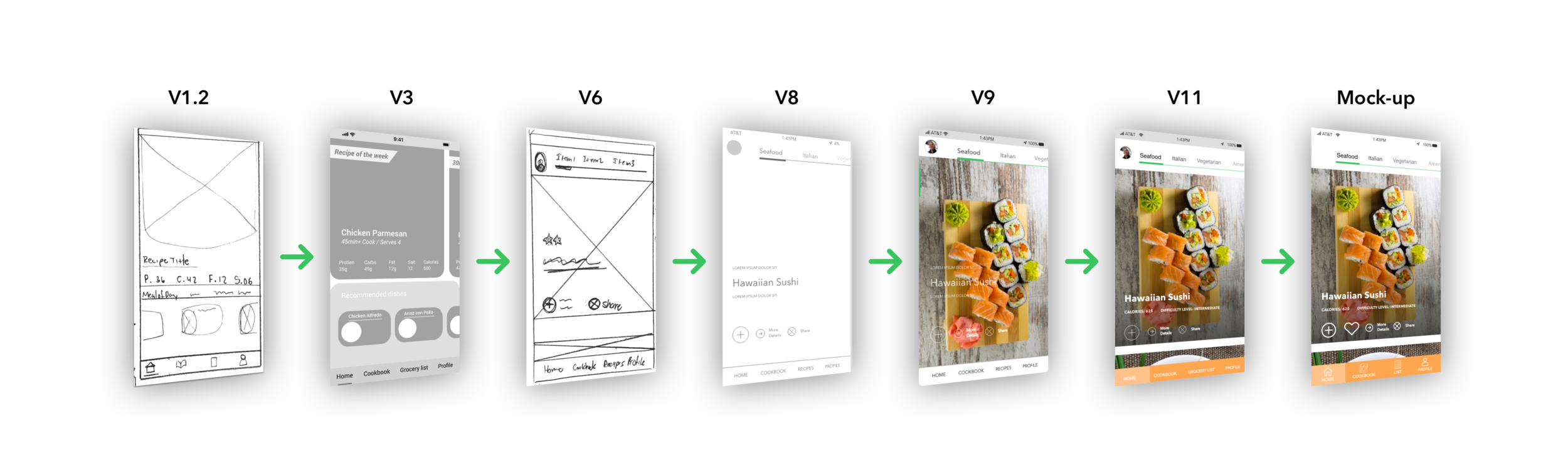
Iterations
Why we chose to change direction,
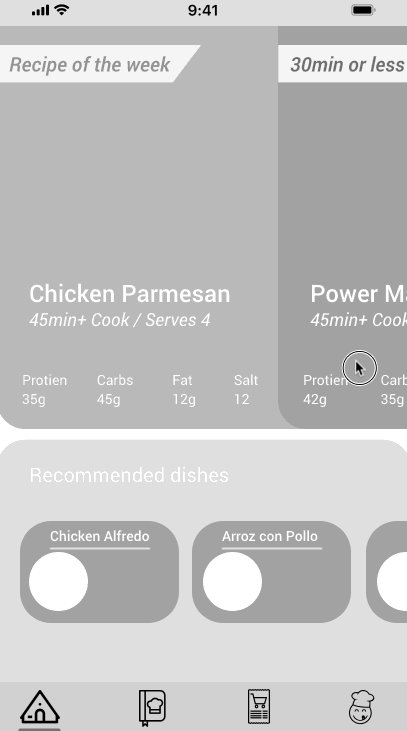
During our second round of user testing over 70% of user we confused by at least one or more nav items. When tested users insisted that a vertical scroll was easier to navigate opposed to a horizontal scroll.
DEPLOY
The deploy phase is where we are ready to hand off our design to a development team for production.
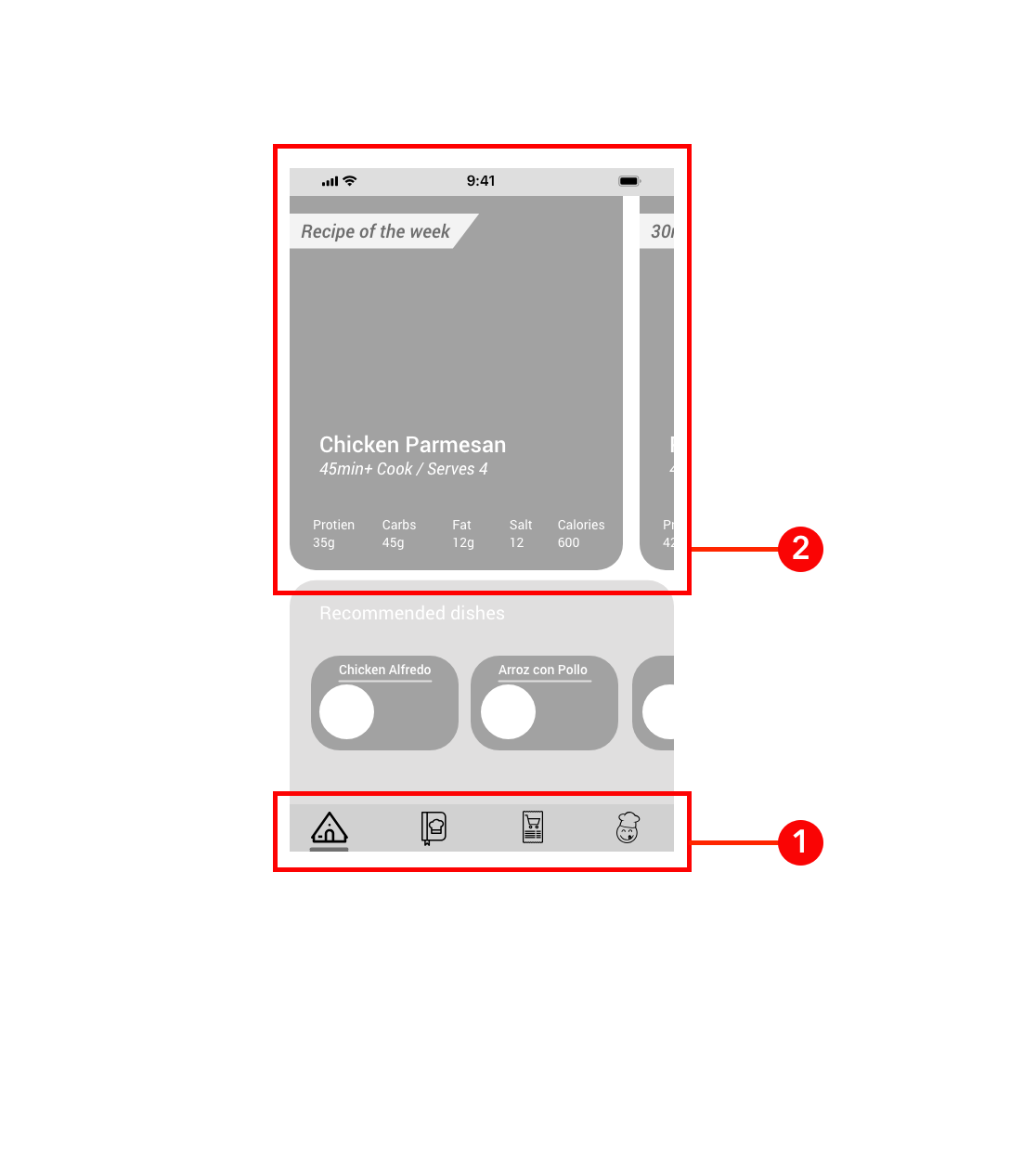
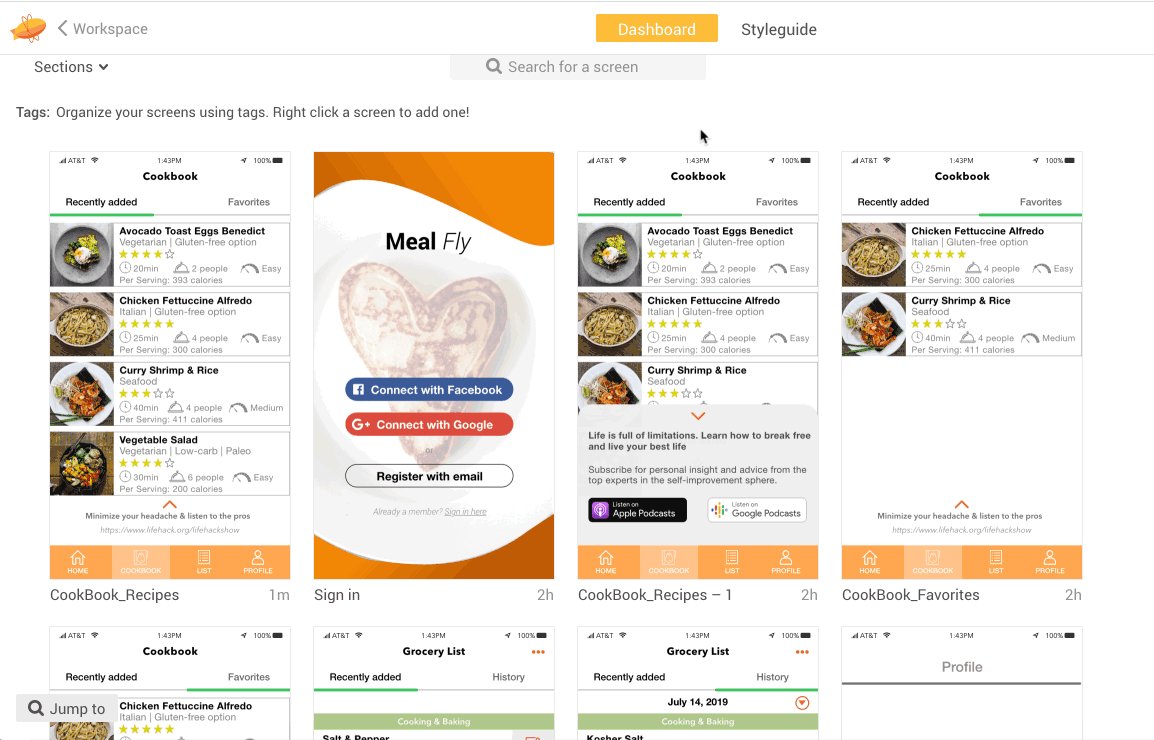
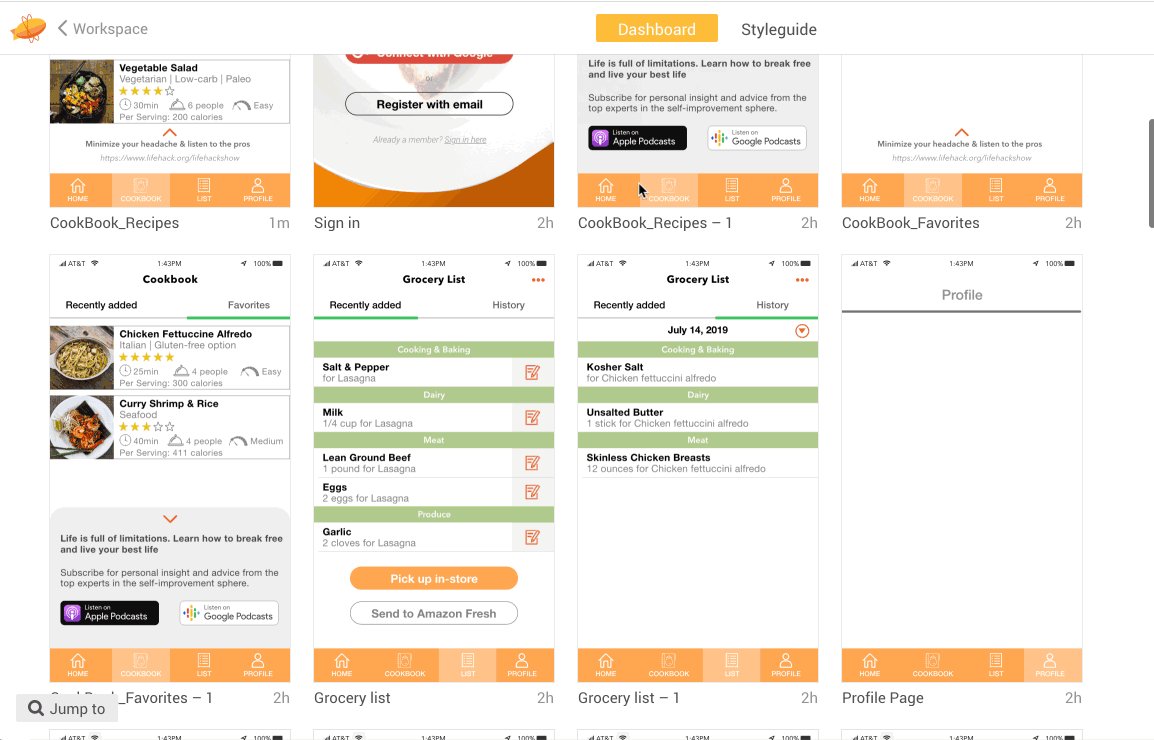
Mock ups
Interaction Design
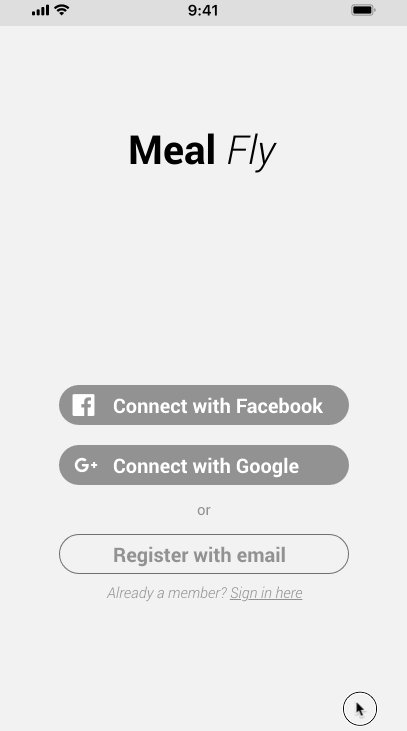
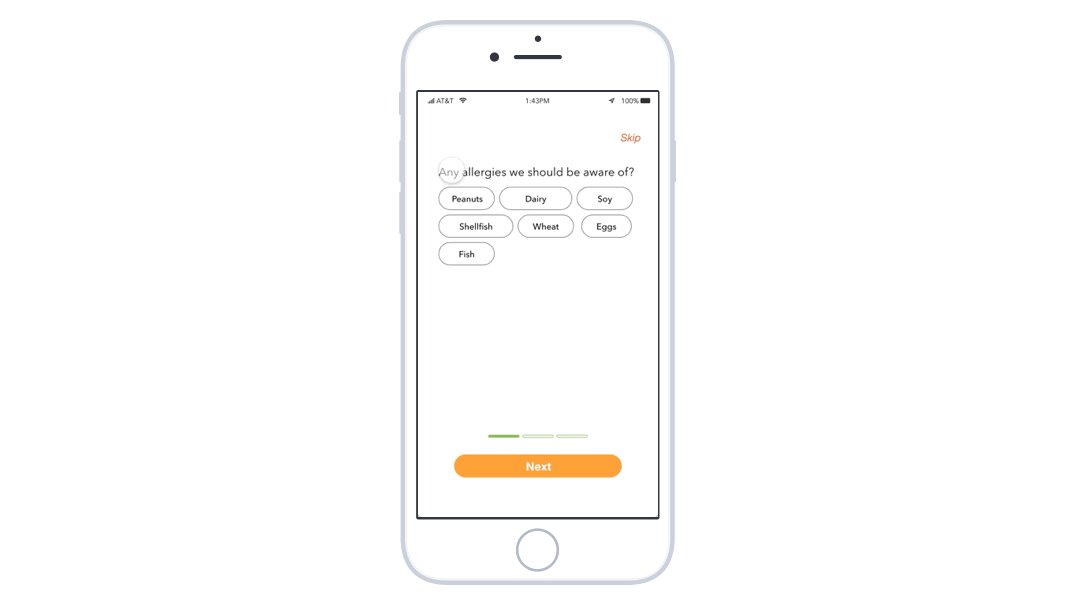
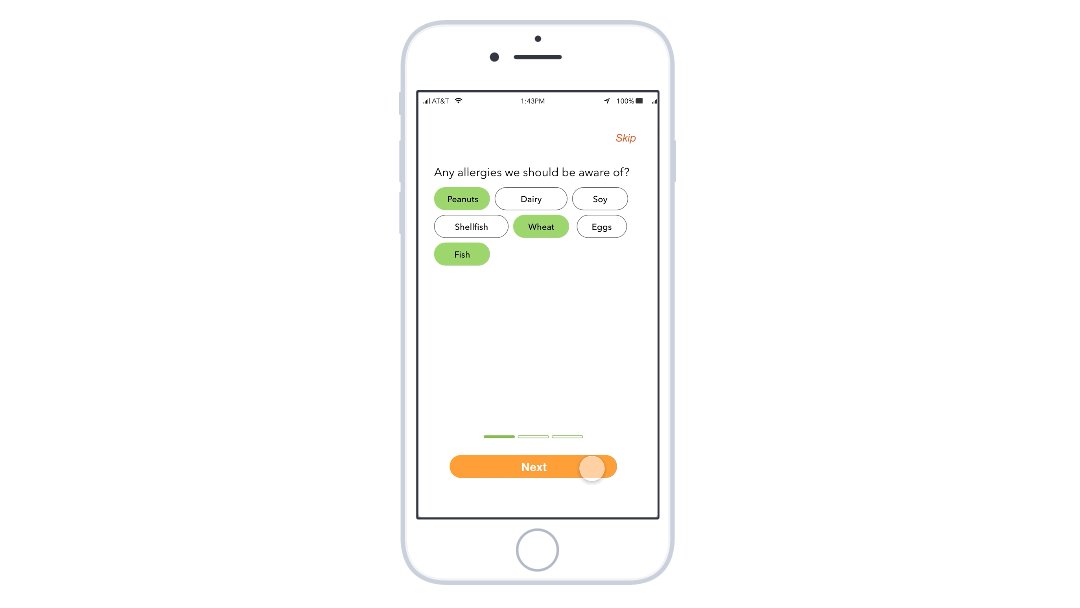
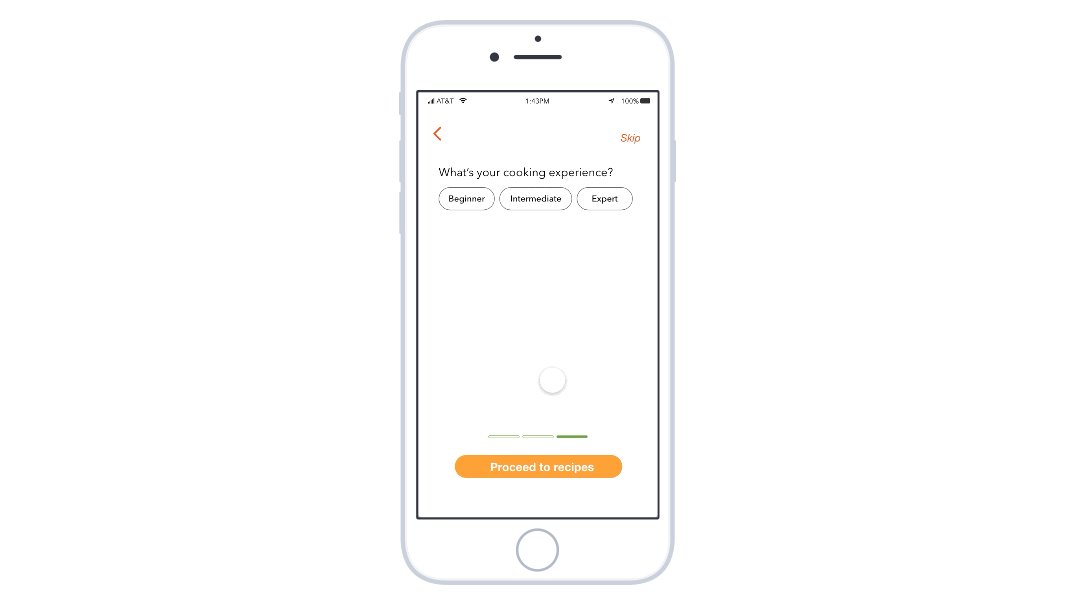
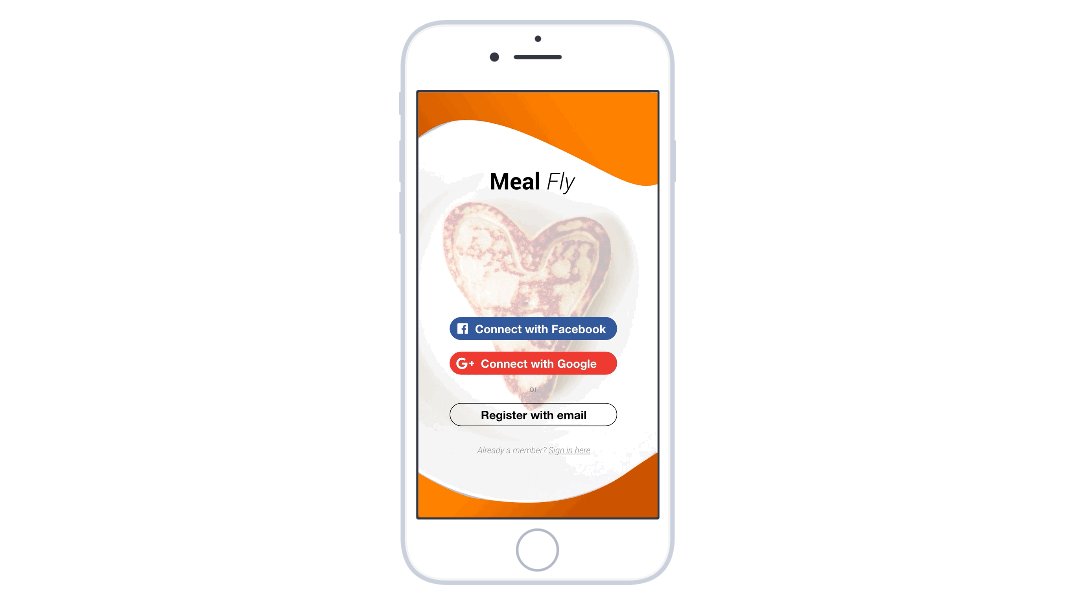
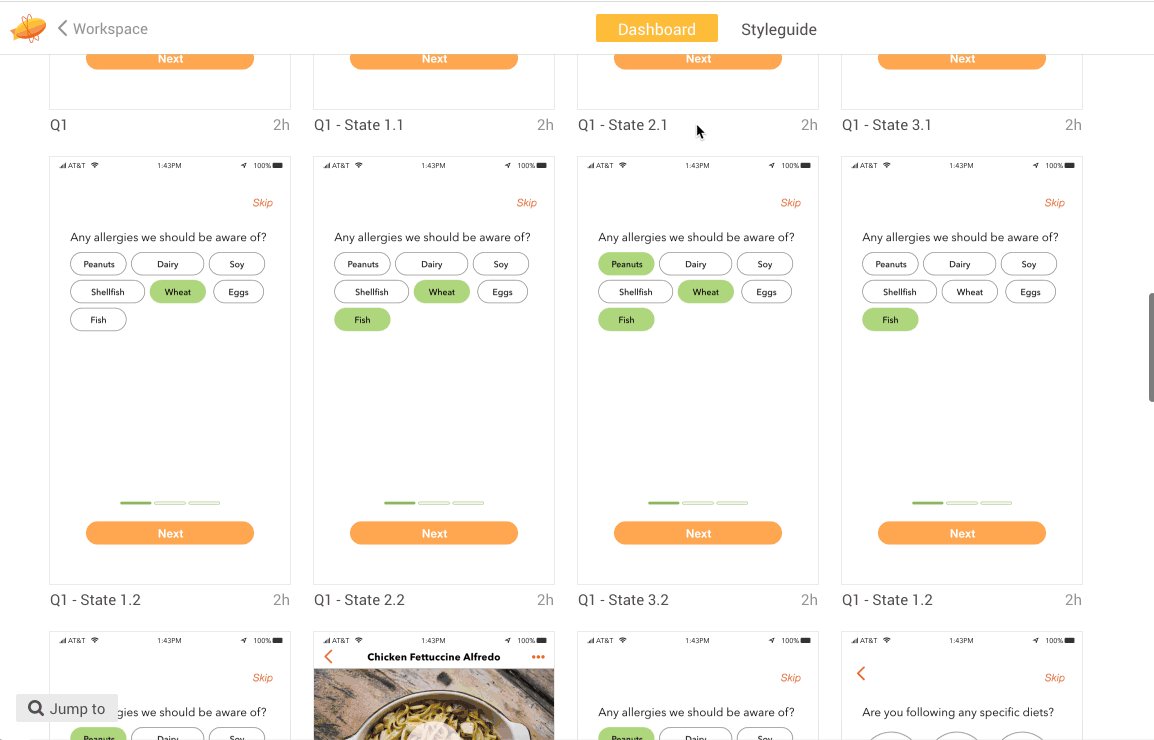
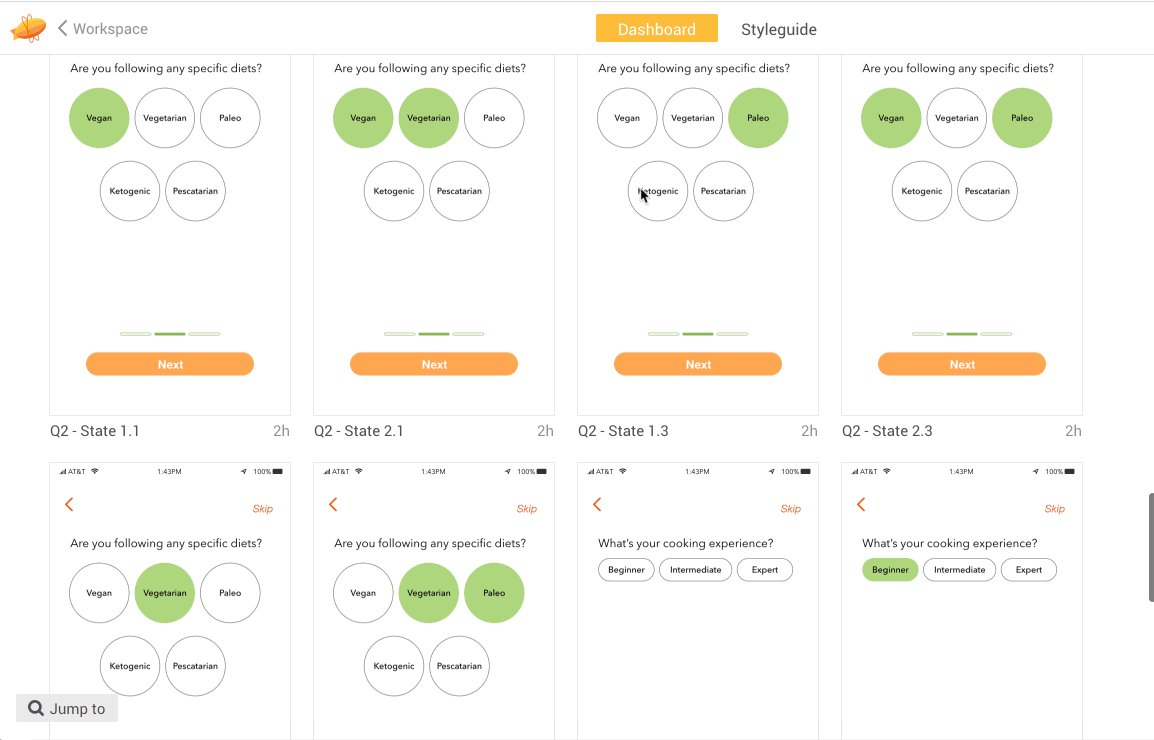
Onboarding
With the use of desk research and user testing it became clear that the ability to personalize your meal selection was not only necessary but could also prevent and reduce food allergies early on by screening users in an onboarding process.
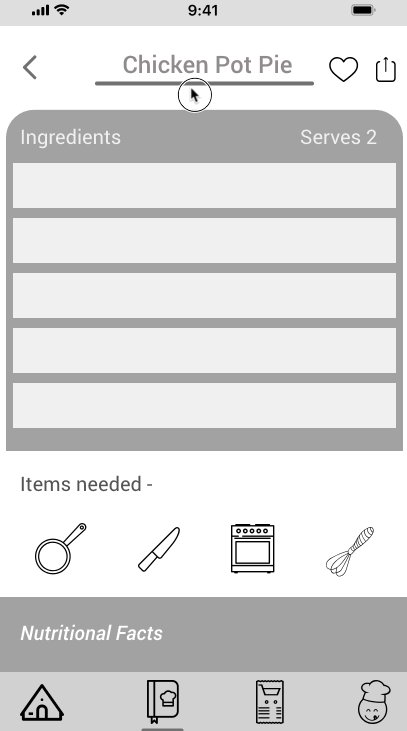
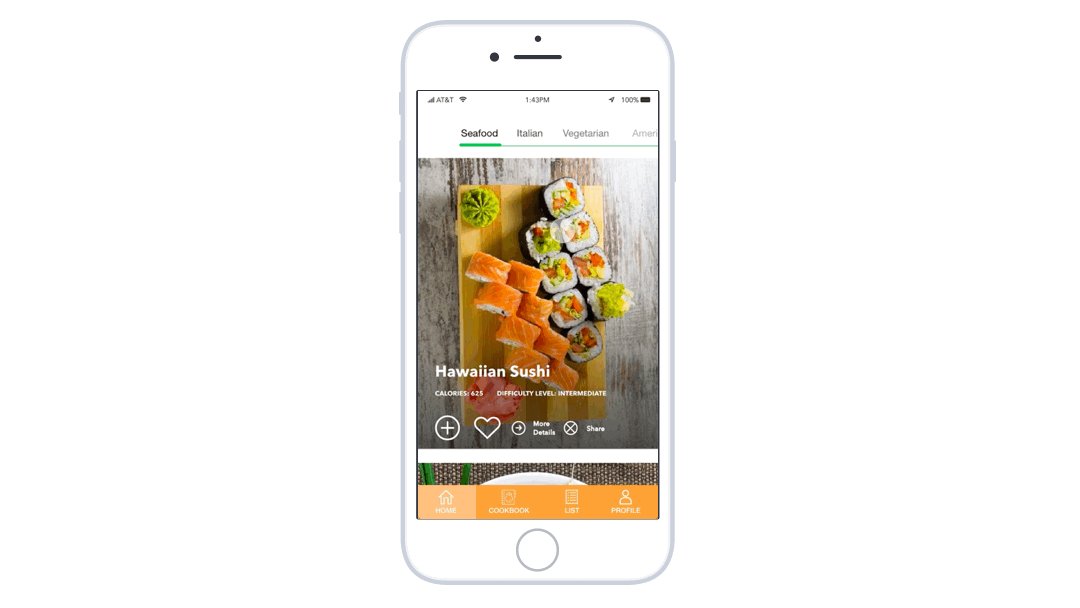
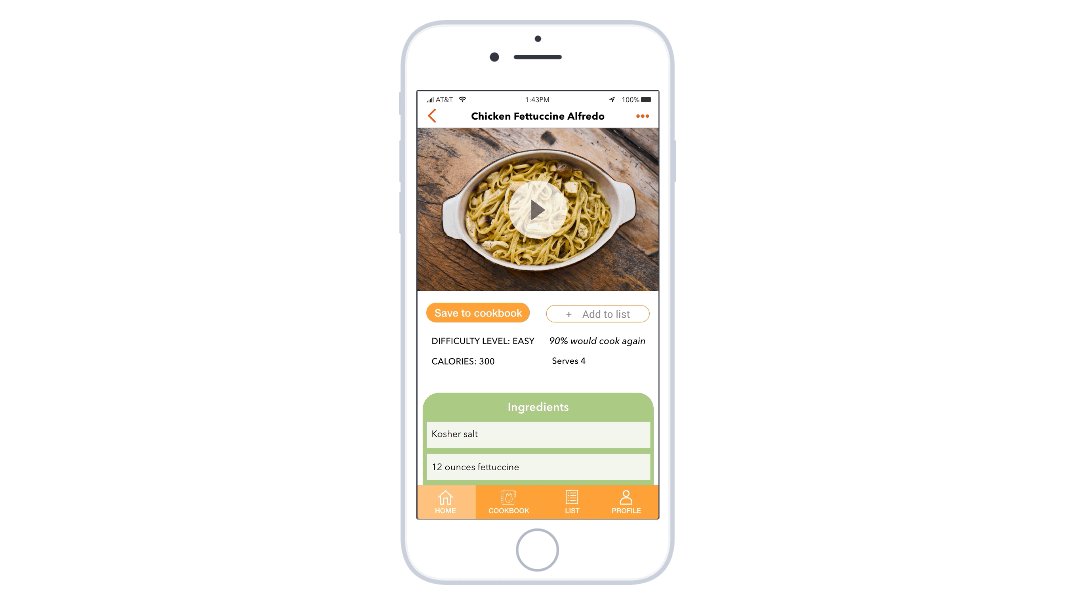
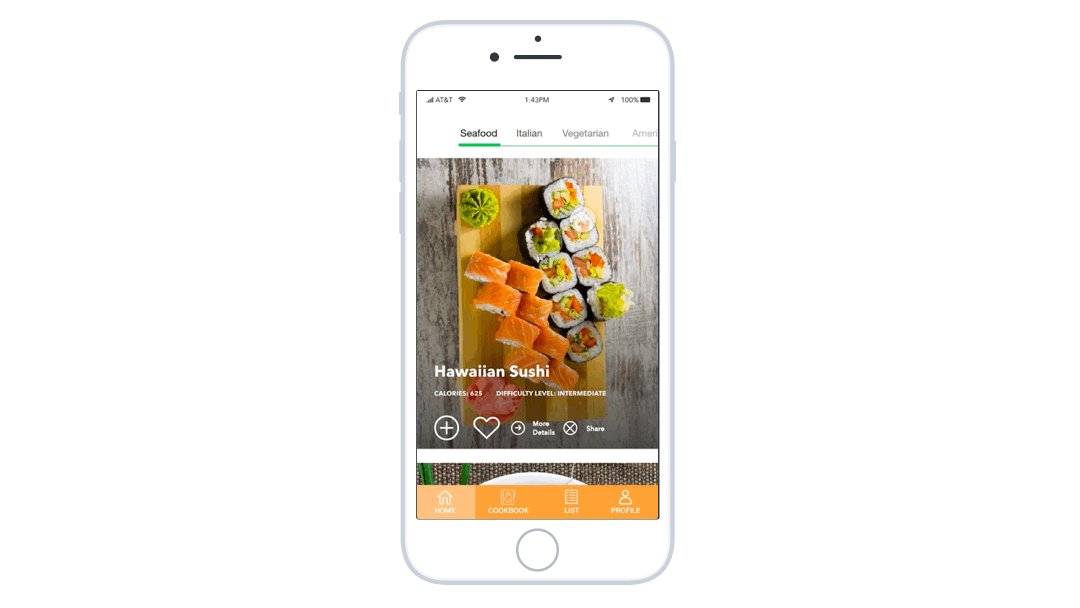
Selecting a recipe
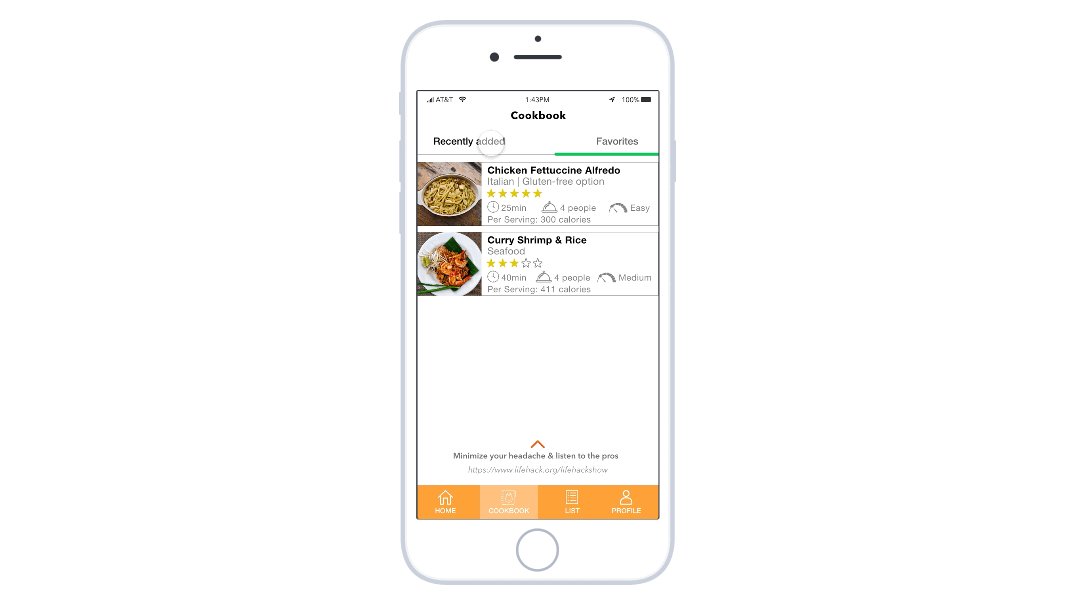
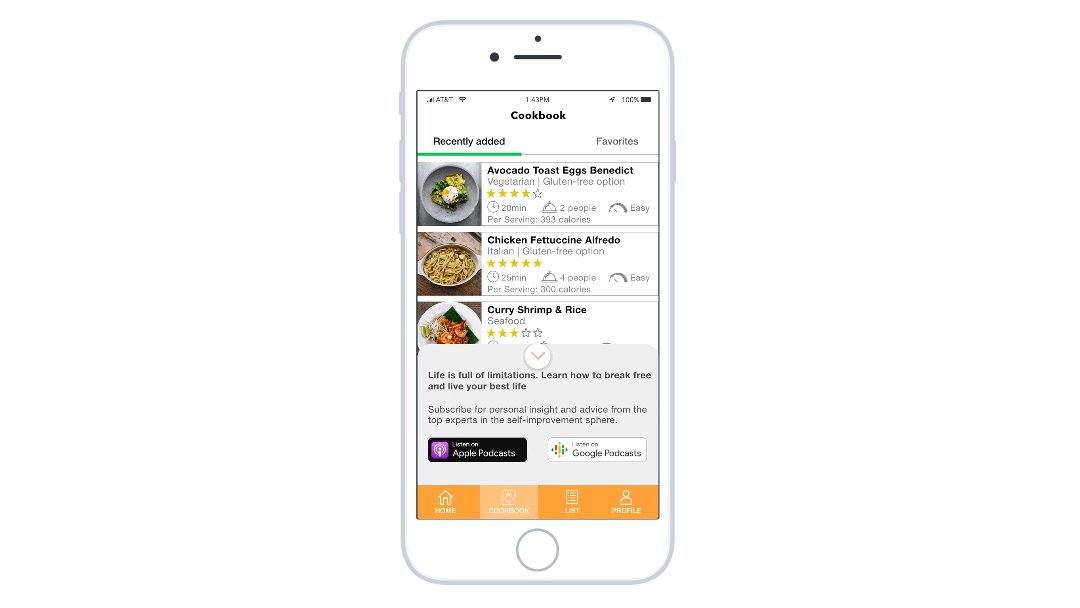
Cookbook
Utilizing the cookbook promotes organizational efficiency, which is all about figuring out how you can be more effective by using fewer resources, as well as less time and less money to achieve the same goal.
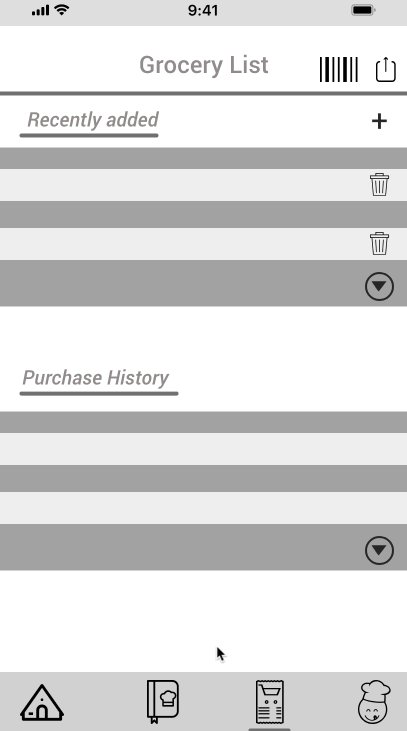
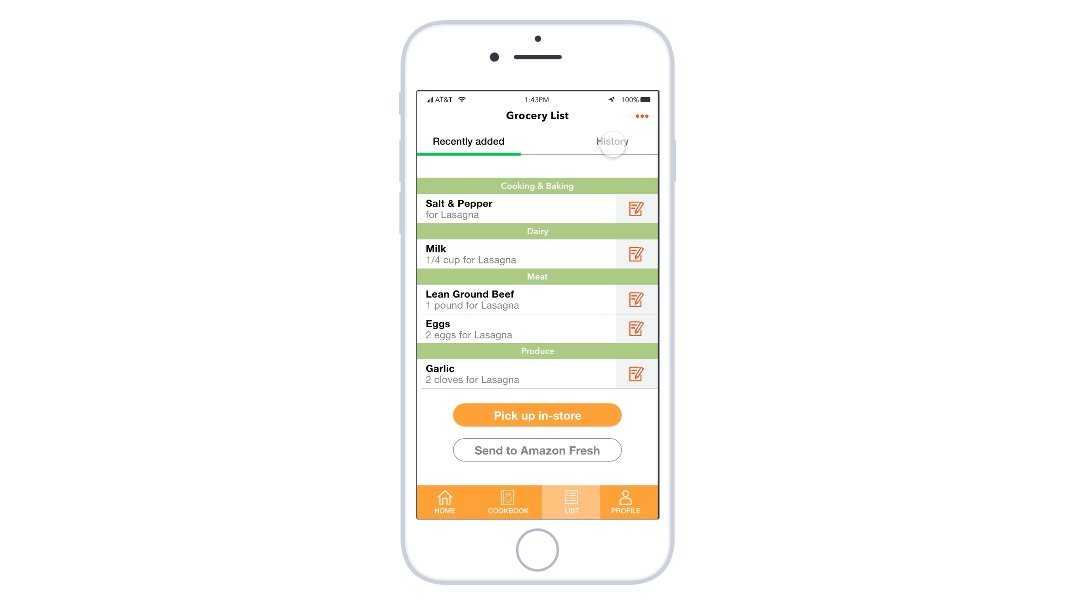
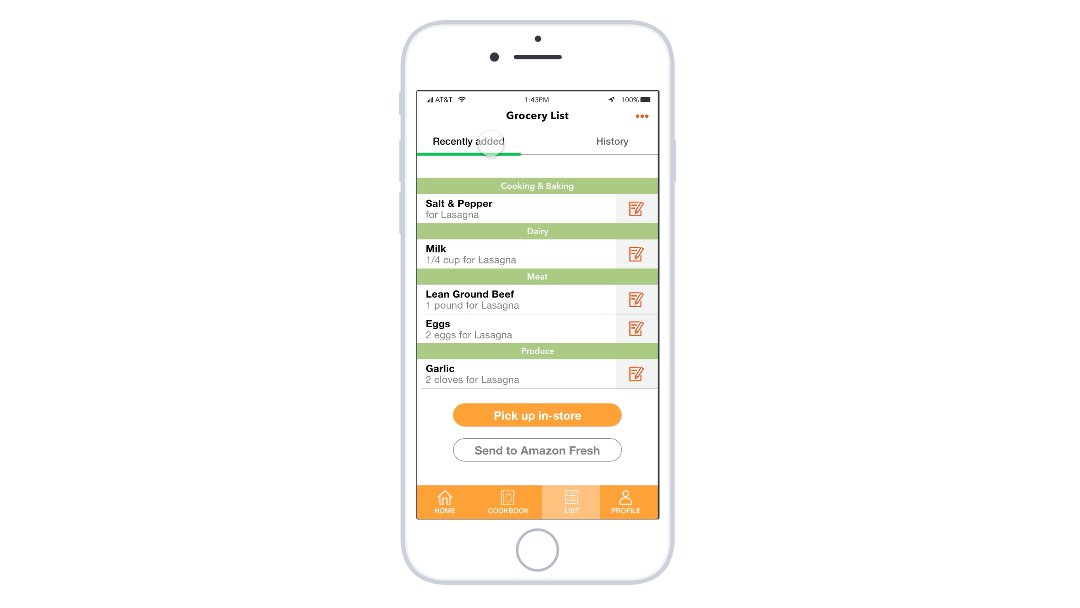
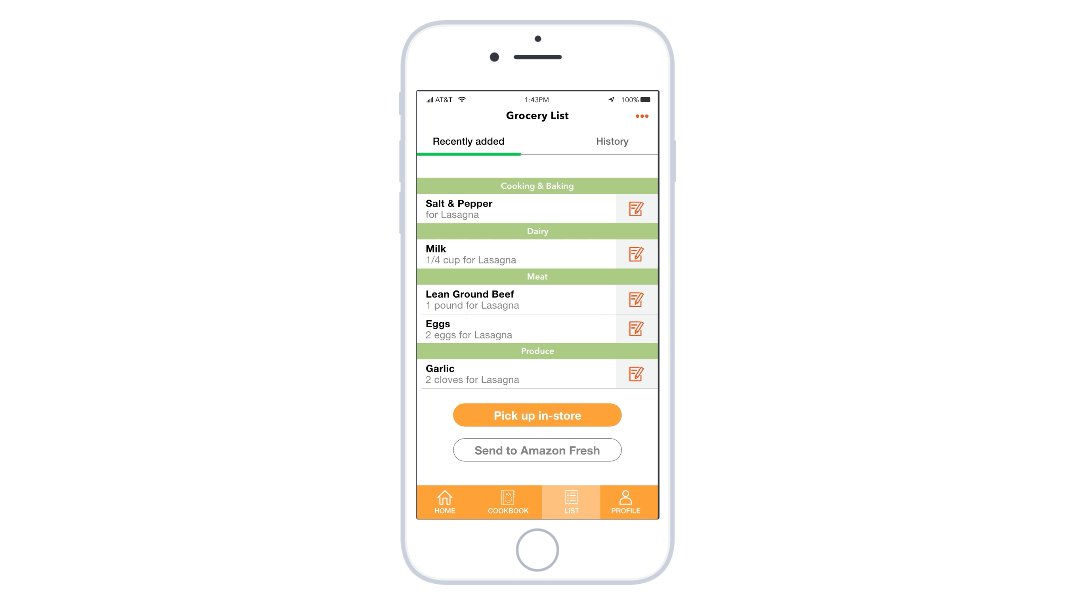
Grocery list
Hand off for development
Once our product was ready for development we utilized Zeplin to share our designs with a development team. Along with all of the necessary assets packaged into corresponding folders we were able to hand off our designs with clarity, provided with a single source of truth.
Big takeaways
People want to eat healthier and cook more but do not have the proper resources in place to easily access meal selection, nutritional guidelines, and preparation. By simplifying all of these tasks we strive to make cooking an easy and enjoyable task. Less time spent looking for the right meal can lead to a more productive lifestyle.
Working with a development team was a great way to understand the needs of other teams that are working together to build a product.